Did you know? 2,574,350 live websites in the USA are built using React JS.
Released in 2013, ReactJS is the second most commonly used front-end development framework today. One of the reasons for this: it is easier to learn and use as compared to other front end frameworks, such as Angular and Vue.
However, no matter how proficient you are in React Development Services, there are chances of coming across some issues. Also, as it is a widely used technology, the potential for security breaches is higher in React development.
This is why learning React security practices to avoid such breaches becomes essential. In this blog, you will find out seven important React best practices and security measures to help you with React app optimization.
Top 7 React Best Practices and Security
Safeguard Against XSS Attacks
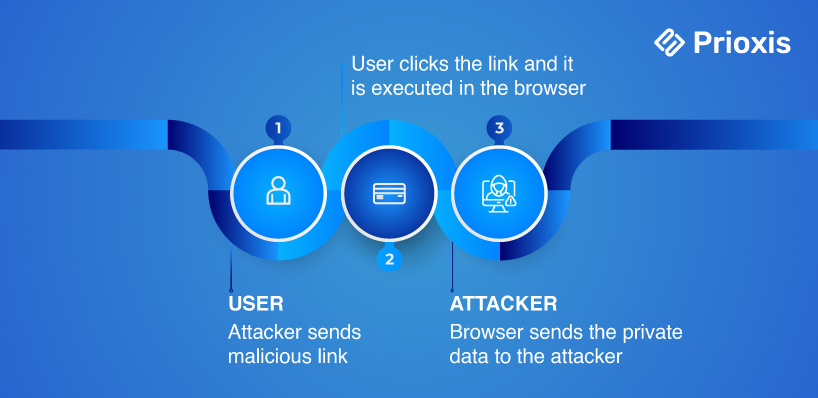
Cross Site Scripting (XSS) is a client-side vulnerability in which an attacker can inject malicious scripts into your program. This script is interpreted as valid and is executed.
This can affect the application and lead to
- Unauthorized access
- Stolen sessions or cookies
- Unallowed connections to camera and ports

There are 2 types of XSS attacks:
- When an attacker uses malicious link which gets on the page and accessed by browser as code of application. (reflected XSS)
- When an attacker uploads unwanted images, or other such content to render it on application page. (stored XSS)
How to Avoid:
- One way to avoid it is by using react security practices like data binding with curly brackets {}. This way, React will automatically escape values to safeguard against XSS attacks. This is because ReactJS syntax transforms any user input to a string and escapes any special characters, which prevents malicious script injection.
Do this:
<div>{data}</div>
Don’t do this:
<form action={data} ……/>
- However, these react security practices work when rendering textContent and not HTML attributes. To avoid XSS attacks when rendering HTML attributes, you need to sanitize user input before using it in your Java script extension.
- One way to do this is by utilizing a library like DOMPurify, which can sanitize user input and remove any harmful code.
For example,
javascript
import DOMPurify from 'dompurify';
function MyComponent({ userContent }) {
const sanitizedContent = DOMPurify.sanitize(userContent);
return (
<div className={sanitizedContent}></div>
);
}
A Big No to Direct DOM Access
React discourages direct access to document model objects, as it can result in bypassing built in security mechanisms.
Also, DOM access makes the application exposed, as refs, findDomNode(), and innerHTML can be vulnerable. However, if you still want to go for direct access, you can use "dangerouslySetInnerHTML.”
You can use “dangerouslySetInnerHTML” to set the HTML content of an element directly. However, it is important to inject HTML and sanitize it using Dompurify.
Beware of Dangerous URLs
URL-based script injection enables embedding malicious JavaScript code in a URL, which can be executed when that URL is accessed. This is why you need to assure that your links are http: or https: to avoid javascript: URL-based script injection.
For this, you can use one of the React Best Practices called URL validation. Using it, you can check the protocol property of the URL against an allow list.
Use a native URL parsing function, such as the URL constructor in JavaScript, to parse the URL and then check if the parsed protocol property is included in a list of allowed protocols, such as ['https:', 'http:'].
Example:
function validateURL(url) {
const parsed = new URL(url)
return ['https:', 'http:'].includes(parsed.protocol)
}
<a href={validateURL(url) ? url : ''}>Click here!</a>
Stay Alert of JSON Injection Attacks
JavaScript Inject Notation is commonly used to transmit data in web applications, such as sending data from the server to the client and vice versa. However, when sending data from the server, it is important to ensure data is properly encoded.
This prevents injection attacks. So, try to replace the < character with a Unicode value. Thus, try to replace HTML specific codes in JSON with their equivalent characters in react development services.
Example:
window.__PRELOADED_STATE__ = ${JSON.stringify(preloadedState).replace( /</g, ‘\\u003c’).replace( />/g, ‘\\u003e’)}
Find the Vulnerabilities in Dependency
There can be security weaknesses in third party libraries and packages you use for React App Optimization. Detecting the same becomes crucial.
This can be done by implementing one of the React Best Practices, which is Software Composition Analysis (SCA) tools, into CI/CD pipeline. SCA identifies dependencies in application code and detects vulnerabilities within those dependencies, such as open source libraries.
This ensures that job vulnerabilities are detected early in the process. You also need to update libraries in regular intervals whenever the latest version is out.
Explore More: React Lazy Loading
Never Serialize Sensitive Data
JSON.stringify() is a function that converts any data into a JSON string, but it is not secure for serializing sensitive data. An attacker can inject a malicious JavaScript object into the serialized string, which can modify valid data or execute arbitrary code.
To prevent this, it is recommended to never serialize sensitive data using JSON.stringify(). Instead, React Developers should use safer methods for serializing data, such as JSON.stringify() for serializing JSON objects or btoa() for serializing strings.
Thus, avoid this⬇️
function renderFullPage(html, preloadedState) {
return ` <!doctype html>
<html>
<head>
<title>Example</title>
</head>
<body>
<div id=”root”>${html}</div>
<script>
window.__PRELOADED_STATE__ = ${JSON.stringify(preloadedState)}
</script>
<script src=”/static/bundle.js”></script>
</body>
</html> `
}
preloadedState: {“title”:”oh!”,”content”:”</script><script>alert(‘gotcha!’)</script>”,”restaurantId”:1,”id”:1}
Secure React Server Side Rendering
Server-side rendering (SSR) is a method used by react development companies to enable rendering a web page on a server before sending the fully rendered HTML to the client.
React provides two server-side rendering functions:
- ReactDOMServer.renderToString()
- ReactDOMServer.renderToStaticMarkup().
- ReactDOMServer.renderToString() is used to render a React component to a string, which can be sent to the client for hydration. This method automatically escapes any HTML characters, which helps prevent cross-site scripting (XSS) attacks.
- ReactDOMServer.renderToStaticMarkup() is used to render a React component to a string, which is then used as static HTML. This method does not automatically escape HTML characters.
This is why it is essential to ensure that any user-generated content is properly sanitized before concatenating it with the output of renderToStaticMarkup().
Further Read: Node JS Best Practices
How Can Prioxis Make Your ReactJS Environment More Secure
One thing equally important for React App Optimization (along with these React Best Practices) is to stay updated with the latest version and trends. And at Prioxis, you can be assured of receiving the same.
Our experienced React Developers minimize major security loopholes by decreasing the risk of attacks, performing consistent security checks, encrypting data, performing multi-level authentication, etc. This is why we are a leading react development company in the USA and the UK. We can also help you migrate your existing Angular application to React.
Our keen interest and experienced team have made it possible to develop cutting edge React apps within time and budget 99% of the time. And we are looking forward to successfully developing the React application of your dreams with the same enthusiasm!
Contact Us Today to Get Started
01How can you sanitize HTML in React?
You can use DOMPurify to sanitize HTML in React. This is necessary before rendering HTML in your React application.
02What are common security vulnerabilities in Reactjs applications?
Some security vulnerabilities in Reactjs applications include cross-site scripting (XSS), cross-site request forgery (CSRF), SQL injection, insecure authentication and authorization, and insecure direct object references.
03Can I use third-party libraries in the Reactjs application?
Yes. Third-party libraries can provide additional functionality and save development time. However, it is essential to evaluate their security and reliability. Use well-maintained and regularly updated libraries from trusted sources. Keep them updated to address any known vulnerabilities.