Expertise
Custom React components allow businesses to build unique, scalable user interfaces tailored to their needs. If your company relies on delivering personalized user experience or managing complex frontend applications, custom React components are the key to efficient, maintainable, and dynamic web applications. Let’s walk through simple steps on how to create your own custom React components.
Key Takeaways
- Off-the-shelf components often limit flexibility and performance.
- Custom React components offer tailored solutions to your business needs, improving scalability and reusability.
- They help your business stay competitive by optimizing the user experience and development efficiency.
What is a React Component?
A custom React component works as a small building block that makes up the bigger picture of your web application. It is a reusable piece of code that handles a specific part of your user interface, like a button or a form. The best part about custom react component is that you can use these components across different parts of your app, which makes development faster and easier.
For example, if you have a button component, you can use it multiple times in different places without rewriting the code each time. This saves time, reduces errors, and keeps things consistent across your app.
If you're looking to build a user-friendly, scalable web application, custom React components are a great solution. They let you tailor everything to your exact needs, giving you more control over the user experience.
Steps to Create Custom React Components
Let’s get into the technical steps to create your own custom React components. You don’t need to be a React expert to follow these steps, just a basic understanding of JavaScript and React will get you started.
Step 1: Plan Your Component in React
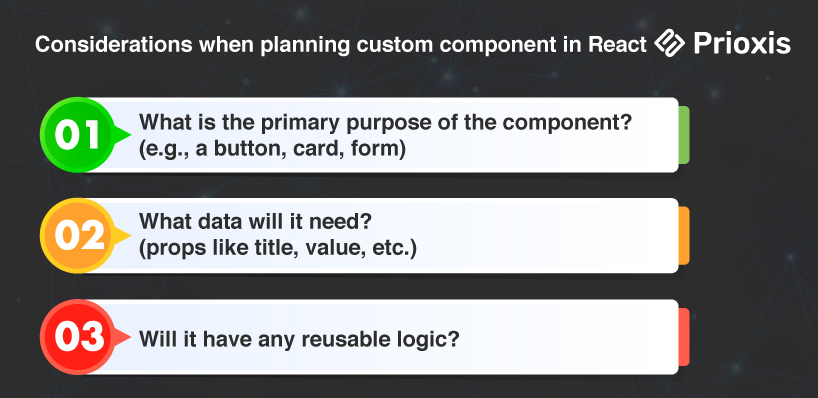
Before diving into code, it’s essential to plan what the component in react will do and how it will integrate into your app. Start by asking:
- What is the primary purpose of the component? (e.g., a button, card, form)
- What data will it need? (props like title, value, etc.)
- Will it have any reusable logic?
For example, if you're creating a custom button, you’ll need to decide how flexible it should be—will it handle different styles or behaviors?

Step 2: Set Up a React Environment
React has an official tool called create-react-app that sets up a new project with all the necessary configurations.
- Open your terminal.
- Navigate to the folder where you want to create your project.
- Run the following command:
npx create-react-app my-first-app
This will create a new directory called my-first-app with all the boilerplate code to start your React project. This command sets up a local development environment, allowing you to see real-time changes as you code.
Step 3: Clean Up the Project
The initial project created by create-react-app comes with some default files. For this tutorial, let’s clean up a bit.
In the src folder, delete the following files:
- App.test.js
- logo.svg
- setupTests.js
- reportWebVitals.js
Open the App.js file and replace the code with this minimal setup:
import React from 'react';
import './App.css';
function App() {
return (
<div className="App">
<h1>Welcome to My First React App</h1>
</div>
);
}
export default App;
Clear out the App.css file, or add basic styles:
/* App.css */
.App {
text-align: center;
}
Step 4: Create Your First Custom Component
Next, we’ll create a custom component. Components in React are like building blocks of the user interface.
- Inside the src folder, create a new folder called components.
- Inside the components folder, create a new file called MyComponent.js.
In MyComponent.js, add the following code:
import React from 'react';
function MyComponent(props) {
return (
<div>
<h2>{props.title}</h2>
<p>{props.content}</p>
</div>
);
}
export default MyComponent;
This is a simple functional component that takes in props (properties) and renders them.
Step 5: Use Your Custom Component
Now that we’ve created the MyComponent component, let's use it in our main App.js.
- Open App.js.
- Import MyComponent at the top of the file:
import MyComponent from './components/MyComponent';
3.Use the MyComponent inside the App function:
function App() {
return (
<div className="App">
<h1>Welcome to My First React App</h1>
<MyComponent title="Custom Component" content="This is my custom component!" />
</div>
);
}
Save the file and check your browser at http://localhost:3000/. You should see your custom component rendering on the page.
Step 6: Adding Styling to Your Component
You can style your custom components using CSS. To do this:
- Create a MyComponent.css file in the components folder.
- Add the following styles:
/* MyComponent.css */
.component-container {
background-color: #f4f4f4;
padding: 20px;
border-radius: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
}
.component-container h2 {
color: #333;
}
.component-container p {
color: #666;
}
- Import the CSS file inside your MyComponent.js:
import './MyComponent.css';
- Apply the class to your component's container:
function MyComponent(props) {
return (
<div className="component-container">
<h2>{props.title}</h2>
<p>{props.content}</p>
</div>
);
}
Run the Project
Best Practices for Building Custom React Components
- Reusability Design components that can be used multiple times throughout your app. Use props to control the content and behavior of each instance of your component.
- State Management For more complex components, use React’s useState and useEffect hooks to manage local state and side effects.
- Performance Optimization Ensure your components are optimized for performance. Use React.memo to prevent unnecessary re-renders and ensure your components update only when needed.
- Testing Write unit tests for your components to catch potential issues early and ensure they work as expected.
Learn Further: React Best Practices
Why Custom React Components Matter for Your Business
React’s component-based architecture has become one of the most efficient ways to develop user interfaces (UIs) for web applications. But off-the-shelf components often come with limitations in customization or performance when it comes to building enterprise-level applications.
The Flexibility and Control Your Business Needs
Off-the-shelf components might be convenient, but they rarely offer the specific functionality your business requires. Custom React components, on the other hand, give you complete control over the design and functionality of your user interface. They allow you to:
- Tailor the user experience to meet your customers’ specific needs.
- Ensure consistent branding across all parts of your application.
- Integrate with complex business logic without compromising performance.
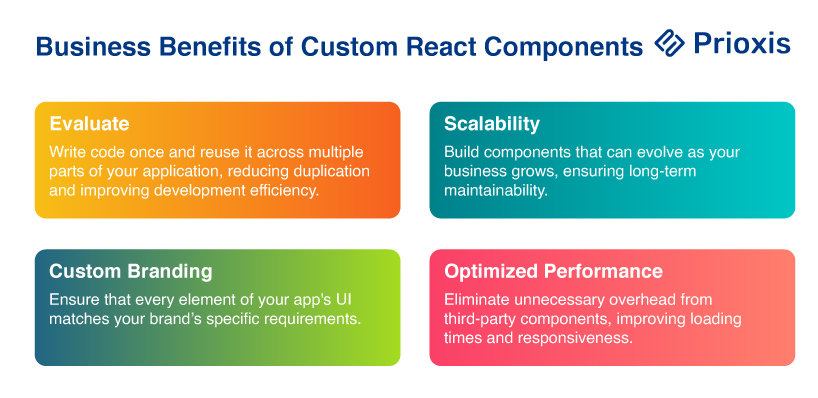
Efficiency Through Reusability and Modularity
One of the biggest advantages of custom React components is their reusability. Once developed, these components can be used throughout your app, reducing duplication and improving efficiency. Whether you need a custom form, dashboard, or interactive widget, React components enable you to:
- Save time and development costs by reusing code across different projects or app sections.
- Maintain a clean, modular codebase that’s easy to update and scale as your business grows.
- Improve collaboration across teams with components that are easy to share and integrate.
Improved Performance and Scalability
Custom React components are optimized for performance. Unlike bloated third-party libraries, custom components are lean, only including the features you need. This helps:
- Reduce load times and improve user experience, especially on mobile devices.
- Scale your web applications smoothly as your business grows without performance issues.
- Easily add new features or update existing components without disrupting the overall system.
Take Full Advantage of React’s Ecosystem
React has an extensive ecosystem, making it easy to integrate custom components with other tools, libraries, and services that your business may already use. With custom components, you can seamlessly integrate with:
- Third-party APIs and services.
- Backend frameworks for real-time data processing.
- State management tools like Redux, ensuring a fluid user experience.
Businesses today need applications that reflect their brand identity, offer exceptional user experiences, and are optimized for scalability. For businesses looking to innovate and grow, custom React components are an investment in future-proofing your digital applications.

Wrapping Up
Creating custom React components may seem technical at first, but as you’ve seen, it’s a manageable and powerful way to build scalable, unique web applications. By designing your own components, you not only personalize your app but also streamline the development process, making your code more efficient and easier to maintain. Instead of relying on generic, off-the-shelf solutions, custom components allow you to tailor everything to fit your business needs perfectly.
The flexibility and reusability of these components mean that your development team can save time, avoid duplicating code, and create a more cohesive user experience. Whether it's a simple button or a complex form, building custom components allows you to stay in control of your app's performance and functionality as it grows.
If your business is looking for experienced React developers to create dynamic, customized applications, consider working with a dedicated React developer or hiring a dedicated development team.
Hire a React developer today to start building solutions that meet your exact needs and scale your business growth. Get in touch with us to explore how our dedicated React developers can help you achieve your goals!
01What is a Component in React?
A component in React is simply a part of your web app. It’s like a self-contained unit that takes in data and shows it in the user interface. For example, you might have a component for a navigation bar, another for a product listing, or even one for a footer. There are two types of components: functional and class components. These days, most developers prefer functional components because they are simpler and work better with modern React features. Breaking down your app into components makes it easier to manage and update. When your app grows, you can tweak individual components without affecting the entire system, which is a huge win for both developers and businesses.