Top Angular Best Practices for Developers
 Admin
Admin Web Development
Web Development May 02, 2024
May 02, 2024

Table of Content
In 2009, Miško Hevery (a Google employee) was working on building a development tool that could simplify the creation of single-page web applications.
This is how AngularJS development came into existence! It revolutionized web development by offering a way to build dynamic web applications using the Model-View-Controller (MVC) architecture.
Today, Angular is one of the most popular front-end web development frameworks. In fact, 140,633 live websites currently use Angular, and an additional 252,629 sites have used the AngularJS historically.
However, building an application using Angular can be challenging. To help you simplify it, here are best practices you can incorporate.
9 Top Angular Best Practices for Developers
1. Use Angular CLI
The Angular command-line interface makes the process of creating, managing, and building an Angular development easier. This is because it offers a set of commands that enable you to create components, services, and modules quickly.
Reason
If you use CLI, you can save time and effort needed to set up and maintain an application, allowing Angular application optimization. It also provides platform independence and effortless configuration while updating new code.
Example
To create new Angular development services, you can use the following command:
ng new my-app
This will create a new Angular application named my-app in a new directory with the same name.
To generate a new component, you can use the following command:
ng generate component my-component” or “ng g c my-component
This will generate a new component named my-component in the app/my-component directory.
2. Maintain Proper Folders
Creating and maintaining an organized folder is an important factor in AngularJS development.
Reason
Grouping related code together and having a consistent folder structure can help AngularJS developers navigate and understand it easily. Plus, they can add new functionality without breaking anything. It also makes testing easier.
Example
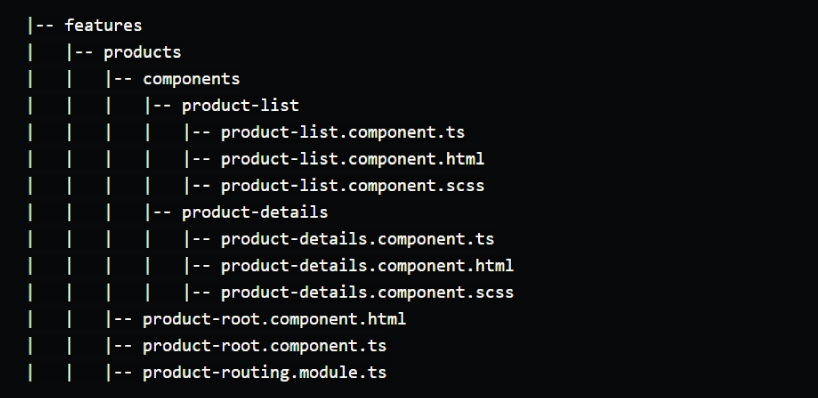
Creating a folder for each section or feature of an application and having all the related component services and directories in that.
An example of a feature folder ⬇️

3. Implement Lazy Loading
Lazy loading means loading modules and components on demand when the application needs them, rather than loading everything together. This helps to make the Angular Development Services load faster and use less memory.
Reason
It works by dividing the application into smaller modules. This enables loading the module that is needed when the user navigates to a specific part of the application. This leads to Angular application optimization by enabling it to load faster and use less memory. It also enables preloading parts of your application in the background, resulting in a better user experience.
How to Use?
If you want to use lazy load, you need to use “loadChildren” in your “AppRoutingModule routes” instead of specifying a component directly.
This approach allows you to load modules dynamically when needed. It's important to organize all components, services, and assets related to the lazy-loaded modules in a separate folder. This will help you keep your project structure clean and maintainable.
Learn More: To migrate from Angular to React
4. Break Large Components into Manageable Sizes
Debugging, managing, and testing everything at once can be challenging. A better approach is to use the single responsibility principle.
Reason
According to this principle, each component, service, or module must have a defined responsibility. If you adhere to this rule, you can create cleaner, more maintainable, and more modular code. Also, testing and debugging become easier.
How to Use?
To apply the single responsibility principle, ensure that each component has a single responsibility and avoid combining unrelated components. Use dependency injection and avoid “god services” (services that try to manage everything related to a specific feature).
Read More: Benefits Of Angular
5. Use Reactive Forms
Reactive forms allow Angular developers to create forms in a reactive style by directly programming the form controls and handling their behavior in the component class. This approach allows for more explicit control over the form's behavior, validation, and data flow, making it easier to test and maintain.
Reason
Reactive forms enable the handling of complex form logic, such as dynamic form fields or data-driven forms.
Example
import { Component } from '@angular/core';
import { FormGroup, FormBuilder, Validators } from '@angular/forms';
import { ApiService } from './api.service'; // Make sure to import ApiService from the correct path
@Component({
selector: 'app-contact',
template: `
`
})
export class ContactComponent {
contactForm: FormGroup;
constructor(private formBuilder: FormBuilder, private apiService: ApiService) {
this.contactForm = this.formBuilder.group({
name: ['', Validators.required],
email: ['', [Validators.required, Validators.email]],
message: ['', Validators.required]
});
}
submit() {
if (this.contactForm.valid) {
this.apiService.sendMessage(this.contactForm.value).subscribe(() => {
this.contactForm.reset();
});
}
}
}
Use trackBy Along with *ngFor
6. Use trackBy along with ngFor
‘Ng for’ is a directive in Angular. It allows iterating over a collection of items and rendering them in the template. It is often used to display lists of data.
‘trackby’ is a function. It is used with ‘ng for’ to optimize angular performance when rendering large lists.
Reason
If AngularJS developers are not using ngFor along with trackby, Angular will render the entire document object model tree again in case of a change in an array. With trackBy, Angular will know which element changed and will make an alteration in that particular DOM.
Example
Before
7. Avoid any Type
The ‘any’ type in TypeScript disables type-checking for variables and objects defined using any.
Reason
You can avoid using ‘any’ type in TypeScript since it disables type-checking and can lead to unexpected issues in the application.
Instead, you can use specific data types for variables and objects, which helps avoid unexpected issues and ensures type safety.
‘Any’ type can be used in specific scenarios, like migrating a JavaScript project to TypeScript, working with third-party libraries, and handling type bugs. However, it’s better to convert them to the correct type as soon as possible.
You can use the ‘unknown’ type, which ensures type safety while enabling assigning multiple types of values to the same variable.
8. Prevent Memory Leaks in Angular Observables
When you are subscribing to Observable, always make sure you are using operators like take, takeUntil, etc. to unsubscribe from them properly.
Reason
When you go from one component to another, the first component is destroyed and the other initializes. As the first component was subscribed to be observable and is now destroyed, there can be a memory leak.
Example
Before
iAnObservable
.pipe(
map(value => value.item)
)
.subscribe(item => this.displayedText = item);
public ngOnDestroy (): void {
this._destroyed$.next();
this._destroyed$.complete();
}
After
private _destroyed$ = new Subject();
public ngOnInit (): void {
iAnObservable
.pipe(
map(value => value.item)
// We want to listen to iAnObservable until the component is destroyed,
takeDataUntil(this._destroyed$)
)
.subscribe(item => this.displayedText = item);
}
9. Create Small, Reusable Components
Always extract pieces that can be reused in components. This is why you should make components as dumb as possible so it can work in most scenarios.
A component is dumb when it does not have any special logic and operates entirely based on the inputs and outputs provided.
Reason
When codes are reusable, there is less chance of duplication. Plus, you can also make changes easily. Also, dumb components are less likely to have bugs as they are simple.
Read Further: React Best Practices
Wrapping Up
Developers are constantly using these Angular Security Practices to build seamless Angular applications, and following these practices can help you build one as well. Remember, building an application is a long journey, and there's always a chance for improvement.
However, if your in-house team faces challenges in building an Angular application, partnering with AngularJS Development Company today could be the solution you need.
Our experts can guide you through the entire process, from start to finish, ensuring your project's success.
Get in touch